Web-based training: doing it for yourself
By Clive Shepherd
![]()
![]()
Web-based training: doing it for yourself
![]()
By Clive Shepherd
When CBT developers discovered the web, they saw the opportunity to add to their range of delivery channels. When web designers decided it was time to do some training, they saw this as yet another application for their existing technology. Two rather different perspectives, leading, naturally enough, to some very different approaches. So are CBT tools and techniques adaptable to web-based training or is it time for a rethink? Clive Shepherd examines the choices available to trainers and helps you to decide how you can do web-based training for yourself.
Contents
![]()
When CBT met the web
Battle of the BTs - CBT and WBT go head to head
Twin paths - routes to WBT development
Going native - developing WBT the web way
Where to from here?
When CBT met the web
![]()
The web is fast becoming the medium of choice for computer-based training (CBT). At least, thats what people are saying. In fact there isnt much of what is now being called web-based training (WBT) about yet and theres a great deal of doubt and uncertainty about how that situation can be remedied.
When CBT met the web, there was an inevitable clash of cultures. The world of CBT is a world of authoring systems, multimedia and CD-ROM. The web brings with it an array of radically different and fast moving development technologies from humble HTML, through scripting languages, Java and ActiveX and on to database-driven server-end programs.
Because of the promise of online learning for both education and training, there is a rush to provide the tools that will help to generate the millions of hours of learning content that will be needed. From one end, the makers of CBT authoring systems have been busy adapting their software so the resulting courseware can be delivered through a browser. At the other end, makers of web tools are keen to incorporate features that facilitate learning.
This article examines the differences between CBT and its web-based equivalent. It compares the tools provided by CBT authoring system vendors with those available for web designers. It concludes by explaining just what you can do for yourself, at negligible expense, using straightforward and commonly-available web development tools.
Battle of the BTs - CBT and WBT go head to head
![]()
Lets start by trying to determine the real difference between computer-based training as it commonly manifests itself and the delivery of training using web technology. We can conduct this analysis in glorious 3D, using the dimensions of distribution, delivery and development.

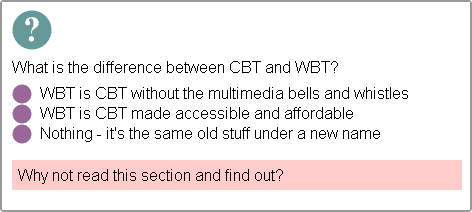
Fig 1: A simple multiple choice question built in standard HTML and using
frames to allow the question and feedback to be seen alongside eachother
Distribution
Some readers will be reluctant to admit that they go back far enough to remember the days of mainframe CBT online training delivered from a large central computer to dumb terminals. Who said that if you wait long enough everything goes full circle?
But most CBT in the past ten years has been off-line, typically using CD-ROMs but, before that, laserdisc or even floppies.
Web-based training is distributed online over an intranet or the World Wide Web. That is its primary characteristic. Having said that, the situation is not clear cut. CBT can be, and has been distributed over local area networks without an intranet and WBT courses can be put on to a CD-ROM if required.
What difference does it make whether the training is offline or online? The answer, a lot.
Offline courses do not suffer from bandwidth limitations. They can employ the full multimedia repertoire, including animation, sound and video. On the World Wide Web, multimedia is still a big disappointment, even using the latest streaming technology.
Online courses, on the other hand, can be delivered anywhere in the world where the Internet is available and to any computer on an organisations intranet. As soon as its finished, the course is available. Updates are instant and inexpensive. Not so with CD-ROMs, as we all know. And whereas CBT tends to be stand-alone, WBT can incorporate interaction with other humans tutors, subject matter experts and fellow learners. This is where Internet tools like email, discussion forums and chat rooms can prove really handy.
Delivery
CBT courses are delivered using runtime software peculiar to the authoring system or programming language used to create it. Sometimes license fees have to be paid for this software. Sometimes it is cross-platform typically for the PC and Macintosh but often it is platform-specific.
WBT courses are delivered using a browser. Browsers are free and are supposed to be broadly compatible. In fact there are plenty of niggling differences between brands and versions. On the whole, though, WBT courses will run on practically any computer without cost.
Browsers are multi-purpose, familiar and easy-to-use. They also have a great deal of built-in navigational functionality functionality that has to be hand-built in a proprietary runtime program.
Development
CBT courses, as we have said, tend to be developed using specialist authoring systems that incorporate a wide range of tools and features designed to support a single task computer-based training. Nearly anything you can imagine wanting within your courses can be accomplished.
WBT courses can be constructed using the massive array of web development tools on the market, although few of these tools were designed with training in mind (Macromedia's new Dreamweaver Attain being an interesting exception).
|
CBT |
WBT |
|
distributed |
|
| offline: no bandwidth constraints media-rich self-study only |
online: easily maintainable widely accessible permits collaboration |
|
delivered |
|
| through proprietary runtime software: platform-specific sometimes with license fees |
through web browsers: cross-platform free |
|
developed |
|
| with specialist authoring tools | with generic web development tools |
Fig 2: Comparing CBT and WBT
Twin paths - routes to WBT development
![]()
You have two main choices in the software tools you use to develop web-based training courses. You can use a CBT authoring system that supports output to the web or you can use general-purpose web development tools. Conceivably, you could use both. Anyway, heres how they compare.

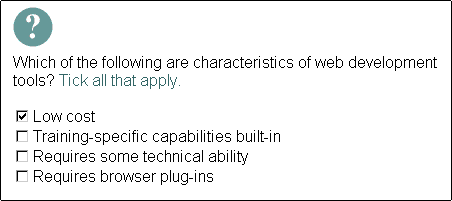
Fig 3: This question utilises check boxes and a little JavaScript
What they can do
CBT authoring systems are designed to facilitate the creation of computer-based training. Many of the most common ingredients of interaction, navigation, presentation and student management are available as built-in options or templates. And if they are not, chances are you can add them in yourself.
Authoring systems do not, however, satisfy all needs. There will be times when what you want is highly specialised maybe a complex simulation or an intelligent tutoring environment. Youre going to have to program these using a general purpose language, such as C.
Web development tools do not come with built-in CBT features. If you want something as simple as a multi-choice question, youve got to build it yourself. Having said that, you can create templates and save yourself repeating the effort next time round.
Web tools are going to be just as restrictive as authoring systems for your specialist needs. Even scripting languages like JavaScript can only go so far and, to build a complex simulation, youre talking real programming, although it may be in a web-friendly language like Java.
Skills you will need
Both CBT authoring systems and web development tools require a degree of logical thinking, attention to detail and technical know-how. Both environments can have user-friendly interfaces (although CBT authoring systems probably go a little further in this respect) and both allow high-level scripting to do the fiddly bits. But doing the really tricky stuff is going to be a full time programmers job in either case.
If you are already an expert user of an authoring system you will probably want to carry on using the same tool to develop WBT. If you dont have this experience then there are some added benefits to learning web development tools the same tools can be used for other purposes, like creating web sites, and theres a much broader market for your skills.
Cost
Authoring tools cost real money, although they probably give good value for that money. If youre going to be developing a lot of courseware, the tools are not going to be a major proportion of the cost.
Web tools can be as simple as Windows Notepad or a shareware HTML editor, although for a few hundred pounds you can obtain much more user-friendly tools, which protect you from having to do any coding. Why are web tools so cheap? Because theres a very large market for them and the web has a history of giving things away which people would happily pay money for (like browsers!).
Browser compatibility
When authoring systems output your content in web format they may do it in two ways. They may create straightforward HTML that is compatible with all current versions of the major browsers. More likely is that theyll require additional functionality in the form of browser plug-ins and ActiveX controls (like Macromedias Shockwave for Authorware or Asymetrixs Neuron) or Java applets.
Does this matter? After all, many web sites do the same. Well it need not matter, but it certainly can do. One of the problems is that you cannot count on users already having the plug-ins or Java-compatible browsers (although both can be solved with a little downloading and at no expense).
A bigger problem, particularly with intranets, is that the IT departments of many organisations do not want to support this functionality, and may actively prohibit them. This will change in time, but IT policy changes very slowly (witness the time it took for Windows 95 to replace 3.1 in many large corporates and then only with year 2000 concerns to drive it on).
|
CBT Authoring |
Web Development |
|
capabilities |
|
| nearly all required capabilities built-in |
|
|
skills |
|
| fair degree of technical ability required |
|
|
cost |
|
| reasonable cost | insignificant cost |
|
browser compatibility |
|
| often require plug-ins or Java to achieve full functionality | output will normally work in standard browsers |
Fig 4: Comparing CBT authoring tools and web development tools
Going native - developing WBT the web way
![]()
In this section we explore just what you can expect to achieve developing WBT with generic web design tools. In practice this will depend on how deep into the technology you are prepared to go.
1. HTML
At the first level is straight HTML, coded directly or developed using a what you see is what you get (WYSIWYG) editor like Microsoft FrontPage or Macromedia Dreamweaver.2. Scripting
One step on from this is the use of scripting languages like JavaScript, inserted into web pages alongside the HTML. Much of what you will want to accomplish with JavaScript is very basic but, make no mistake, this is programming. Modifying page templates that include JavaScript is, however, well within the scope of non-programmers.3. Database and Java programming
At the third level you could be interacting with databases and other programs held on the web server, typically to manage student records. Although some of this can be accomplished using ready-made routines, this is essentially programmer-only territory. You may also want to develop more complex forms of interactivity that are beyond the capabilities of JavaScript. Here, unless you can find suitable 'applets' off-the-shelf, you will need the help of a Java programmer.
Lets see what you can accomplish at each level for each of the main components of a WBT course:
Presentation
You are unlikely to have to go beyond straight HTML to achieve what you want here. Using text, tables, images and simple animations you can put across most learning material. And should you need and have the bandwidth to allow audio, video or more complex animations (in Macromedia Flash or Shockwave formats, for example), you can insert them into HTML pages directly without a great deal of technical knowledge.
Navigation
Again, most navigational functions can be achieved without undue effort in HTML, which is hardly surprising as navigation is central to nearly all web applications. By creating links from text and images, you can provide the user with menus, indexes, help pages, glossary entries and buttons for moving between sequences of pages and between hierarchical levels. Only the most sophisticated interfaces may require some additional coding in JavaScript.

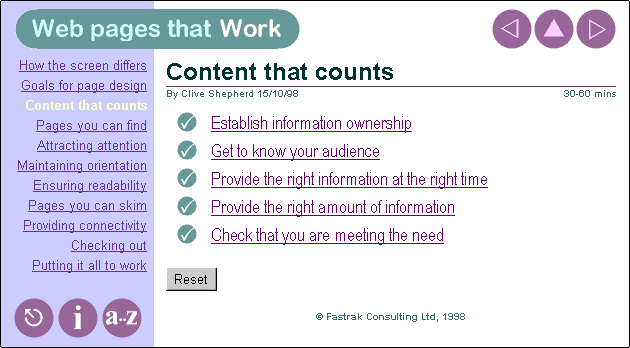
Fig 5: This interface incorporates a wide range of navigational features including help and glossary systems, module and topic level menus and controls for moving between pages and levels. Constructed with HTML and a little JavaScript.
Interactivity
A simple multi-choice question, where each selection leads to unique feedback, can be constructed with ease in simple HTML. However, unless you utilise frames (where more than one web page can be displayed in the browser at the same time), the feedback will appear on a separate page. I would certainly recommend the use of frames for question and answer routines, to enable the feedback to appear alongside or underneath the question (see fig.1).
Again, with simple HTML you can build true-false questions and, with image maps, questions in which the user clicks on hotspots within a picture. Other question types text or number input, ordering and matching require some help from JavaScript. This is because, to obtain the users input, you need to employ web form elements such as text boxes, drop-down lists, radio buttons and check boxes and these cannot be controlled adequately in simple HTML. Still, you can obtain templates for all of these question types and, with a little care, modify the code to suit your particular needs.
Some forms of interaction, such as drag and drop or complex simulations, are not really feasible using standard web tools. Here you will need the help of an authoring system or maybe a Java programmer to get the job done.
Collaboration
A wide range of standard web tools can be adapted to facilitate communication between tutors and students. Email can be used to accomplish much of what you need, and with email attachments, students can submit assignments for review by tutors.
You may also want to create a simple web site for use by all the students following a particular course. This could include student contact details, papers, news, links and access to WBT modules and discussion forums.
Going a little further, with tools like Microsoft NetMeeting, you can organise synchronous communication for online discussions and lectures. All of which is possible without the use of specialised online learning tools.
Management
What HTML is not good at is maintaining records of student progress. Even to keep track of a score in a test requires a little JavaScript.
With a little more work you can store student records locally using cookies (small data files held on the users hard disk) and these can be managed from JavaScript. But if you want records to be held securely and permanently on a central computer, you will need the help of a web database programmer. Interfacing with your organisation's training records system is yet more work.

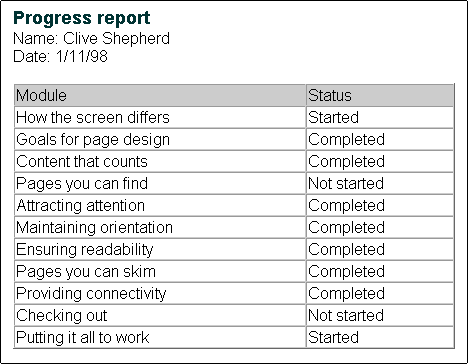
Fig 6: This progress report has been created using a cookie and some
JavaScript. To get this information to the web server would require
some database programming.
Where to from here?
![]()
How you progress from here depends on a number of factors:
Whether you go it alone and develop your WBT using standard web tools, use the facilities provided by a CBT authoring system or leave it all to someone else, is up to you. Whichever way you go, youd benefit from exploring the following links and see what the vendors of the various tools have to say for themselves.
CBT authoring tools
Macromedia (Authorware, Director)
http://www.macromedia.com
Click2Learn (Toolbook)
http://www.click2learn.com
Web design tools
Macromedia (Dreamweaver, Flash)
http://www.macromedia.com
Microsoft (FrontPage, NetMeeting)
http://www.microsoft.com
Training for WBT developers
Institute of IT Training (four day course in the design and development of online learning)
http://www.iitt.org.uk
Advice and guidance on web-based training
TACTIX (this site includes a complete online trainers toolkit, including templates for all common question types and an integrated navigation and progress tracking system)
https://fastrak-consulting.co.uk/tactix/
WBT Information Center
http://www.filename.com/wbt
Brandon Hall
http://www.multimediatraining.com
The MASIE Center
http://www.masie.com
The WBT Source
http://www.trainingplace.com/source/
| © Fastrak Consulting Ltd, 1998 |
All rights reserved |